External Image
The External Image component allows content authors to display images on AEM pages. Specifically, the images can be external to AEM, and an author can use various images to display on a page.
On This Page:
Example
View on public site:
When to Use
The External Image component should be used when a content author needs to attach an image that may not be located as an asset in DAM.
Usage
The External Image is used to display various images. The author must add a pathlink instead of an asset to display the desired image. An author can also alter size and shape of the image, using the configuration box.
Configure Dialog
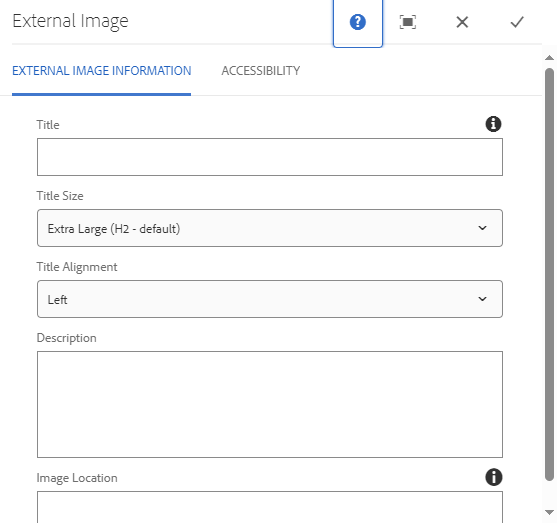
Tab 1: External Image Information

The configure dialog has several different inputs:
- Title: An optional title for the image
- Title Size: Several title sizes are presented for the image
- Title Alignment: The alignment and orientation of the title for your image
- Description: A discription for the image, located below the image
- Image Location: Pathlink to the external image
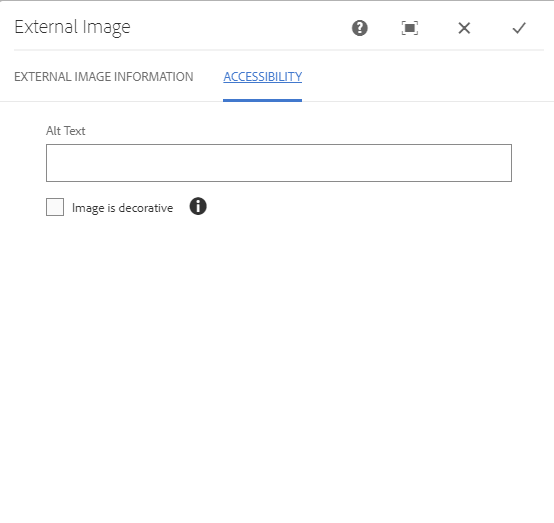
Tab 2: Accessibility

The second tab is for accessibility and contains:
- Alt Text: An alternative text for the image, mainly used as an accessibility option
- Image is decorative: This checkbox is used to indicate that the image is purely decorative and does not have meaningful content
Developer Resources
Expand the section below to see the External Image component's HTML output.




