Anchor
The anchor component provides a link for users to go directly to specific content on the current page, often referred to as a Jump Link.
On This Page:
Example
View on public site:
When to Use
This component can be used to link to specific content on a page. It is widely applicable and commonly used on information-dense and high-traffic pages.
Usage
Anchors are used to link to specific content on a page. They are utilized by the Link List component.
Step 1: Insert an anchor component above the section you want the user to jump to.
Step 2: Open and edit the anchor component and insert text for jump link:

Step 3: Insert a Title Core component just below your anchor component.
See Title Core for details on using the component.

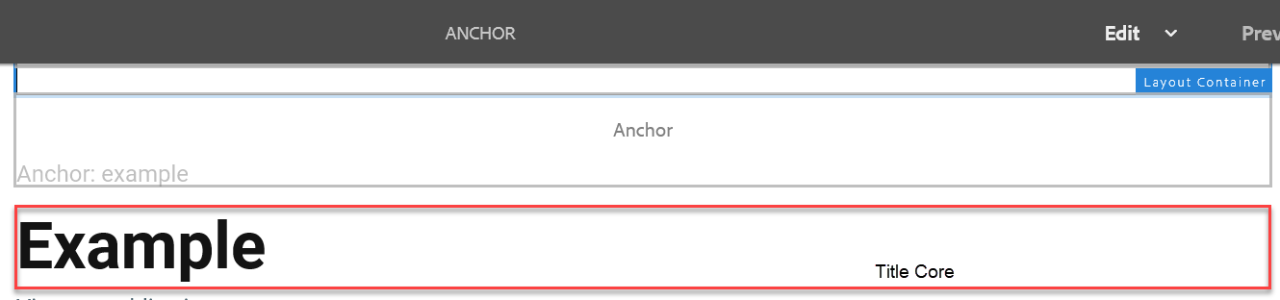
For each jump link you will have Anchor and Title Core components.

See Link List component for details on building links to the anchors on the page.
Developer Resources
Anchor component HTML output.
