Link List
The Link List component is built from an author-defined list of links or links pulled from a defined parent page or tag. Simple list style display options include bullets, numbers, or none.
On This Page:
Example
View on public site:
When to Use
The Link List component can be used to help break up large blocks of text, make complex articles and blog posts easier to grasp, and make key information stand out.
Usage
Introduce a list with a clear, descriptive sentence or phrase. The words used just before the link list are important because it lets the reader know what the list is about and why it is important.
The orientation of link lists changes based on the designated number of columns for Desktop, Tablet, and Mobile. Vertical lists are best when you have three or more items that you want to attract attention to.
Bulleted lists attract attention, support scanning, shorten text, and reveal the relationship of items. Bulleted lists work best when they include related items. The items should share a similar level of importance.
Numbered lists are usually reserved for instances in which the items must occur in a specific order, such as steps in a procedure, or when keeping count is important, such as a top 10 list.
Manual Link List
Displayed as bullets, to show 3 columns in desktop view, 4 columns in tablet view and 2 columns in mobile view:
Displayed as numbers, to show 2 columns in desktop view, 3 columns in tablet view and 1 column in mobile view:
Displayed as links, to show 2 columns in desktop view, 2 columns in tablet view and 1 column in mobile view:
Dynamic Link List
Built using Child Pages, to display as bullets, to show 3 columns in desktop view, 4 columns in tablet view and 2 columns in mobile view:
- Nation’s Population Growth Slowed This Decade
- Teachers Can Now “Pin” Census Statistics Class Activities on Pinterest
- How Census Data Help the Nation Respond to Disasters
- New Surveys Give Timely Info on Families, Businesses During Pandemic
- Gardening Product Sales Bloom in Springtime
- The Choices Working Mothers Make - Redirect
Built using Page Tags, to display as bullets, to show 2 columns in desktop view, 3 columns in tablet view and 1 column in mobile view:
Built using Assets, to display as numbers, to show 2 columns in desktop view, 2 columns in tablet view and 1 column in mobile view:
- gardening-product-sales-bloom-in-springtime-figure-01.jpg
- gardening-product-sales-bloom-in-springtime-figure-02.jpg
- the-choices-working-mothers-make-figure-1.jpg
- the-choices-working-mothers-make-figure-3.jpg
- the-choices-working-mothers-make-figure-4.jpg
- the-choices-working-mothers-make-figure-5.jpg
- the-choices-working-mothers-make-figure-6.jpg
- the-choices-working-mothers-make-figure-7.jpg
- the-choices-working-mothers-make-figure-2.jpg
- connecting-with-partners-veterans-of-foreign-wars-collage.jpg
- gardening-product-sales-bloom-in-springtime.jpg
- how-census-data-help-the-nation-respond-to-disasters.jpg
- nations-population-growth-slowed-this-decade.jpg
- new-census-surveys-provide-near-real-time-info-on-households-businesses-during-covid-19.jpg
- new-census-surveys-provide-up-to-date-info-on-united-states-businesses-during-covid-19-pandemic.jpg
- teachers-can-now-pin-class-activities-from-census-bureaus-statistics-in-schools-on-pinterest.jpg
- the-choices-working-mothers-make.jpg
- the-choices-working-mothers-make-tiled.jpg
Built using Anchors, to display as links, to show 1 column in desktop view, 1 column in tablet view and 1 column in mobile view:
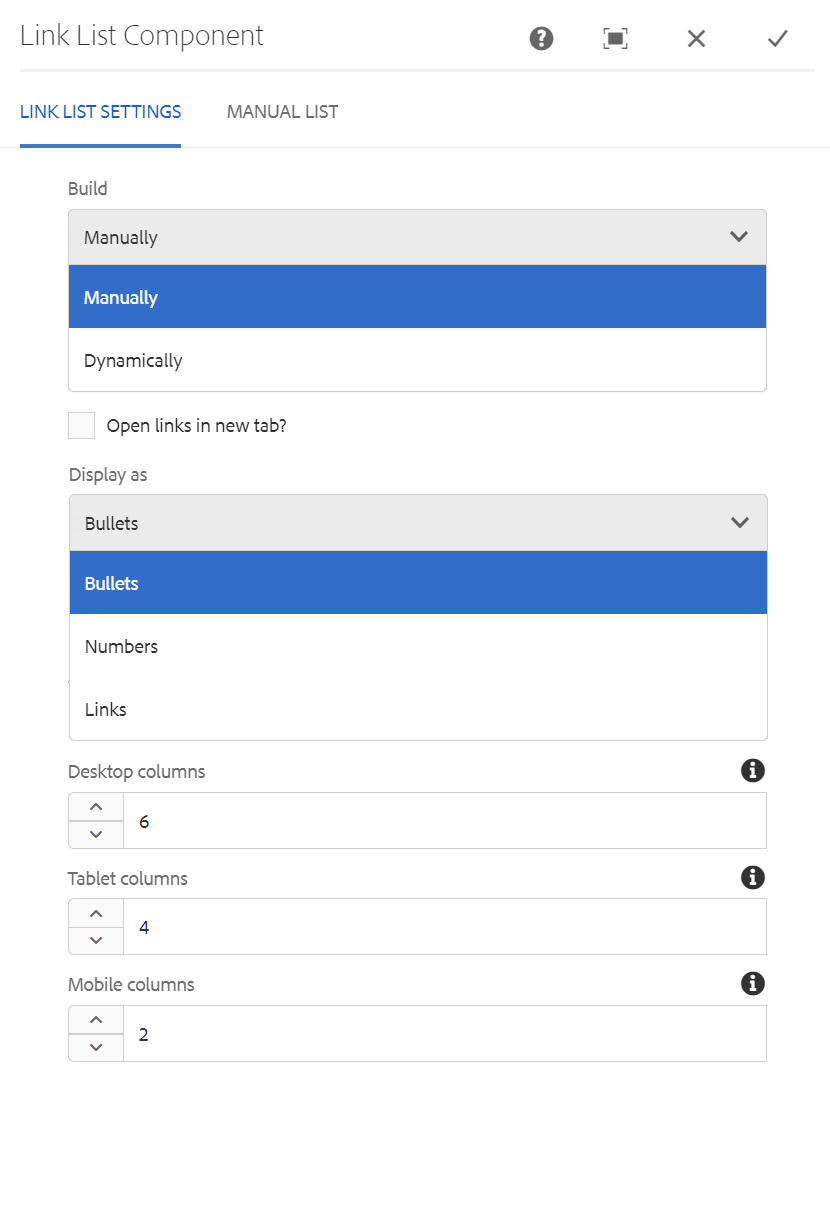
Configure Dialog
The configure dialog allows the content author to build a list manually or dynamically and define the display type and number of columns for each breakpoint. Expand the sections below to learn more about the Link List's dialog box.
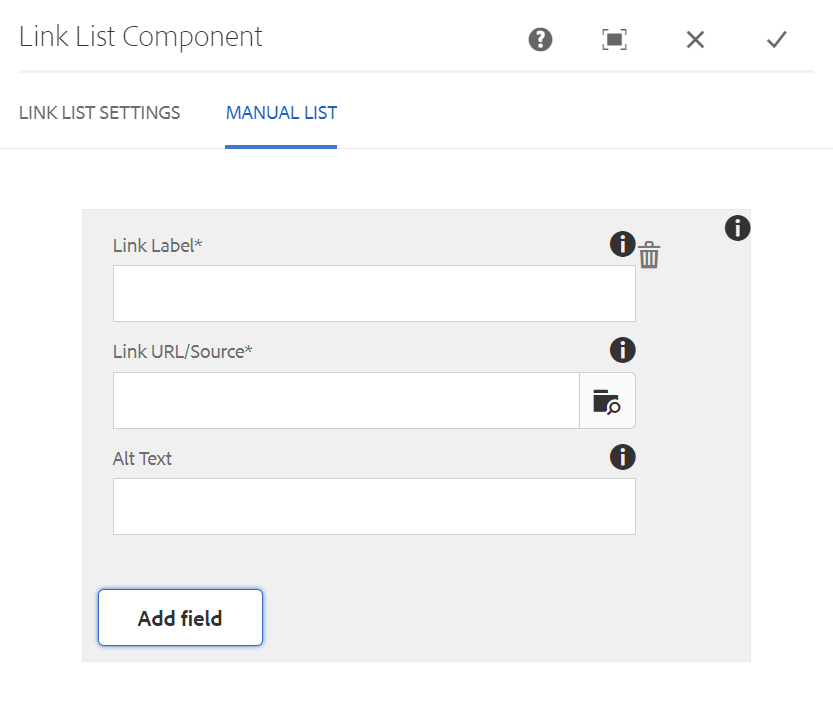
Add field - Click 'Add field' to add a new page
Link Label - Label for the link.
Link URL/Source* - AEM page path or external url of Anchor component
Alt Text - Text the screenreader will read.

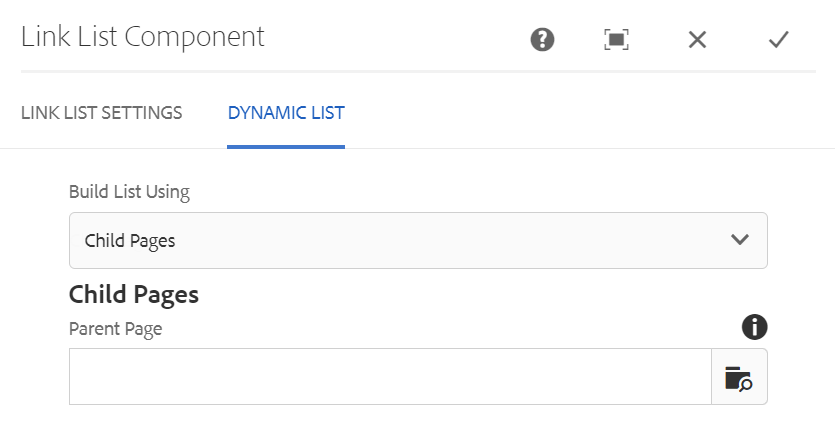
Build List Using - Child Pages is selected.
Parent Page - Browse AEM sites for the parent of the child pages you wish to display in the list. Leave empty to use current page

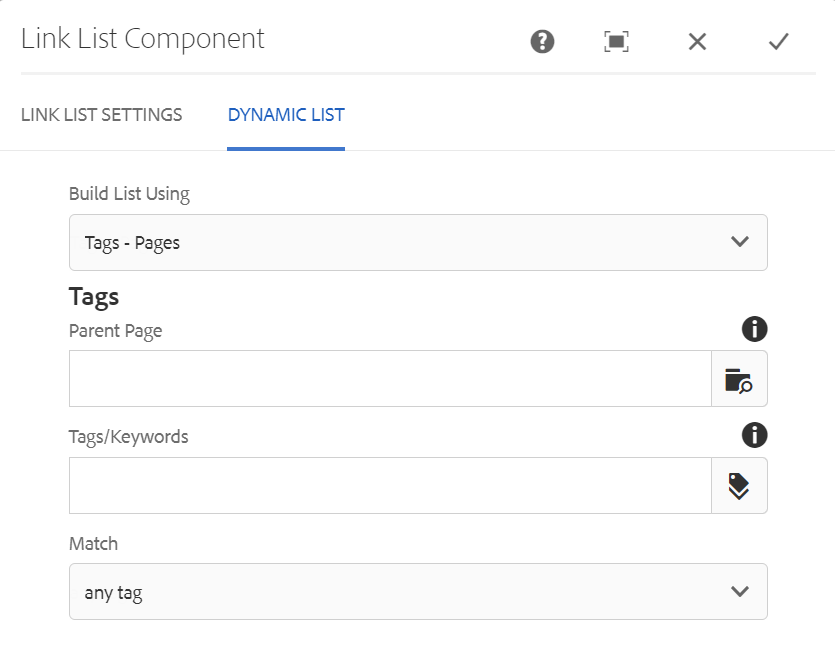
Build List Using - Tags - Pages is selected.
Parent Page - Browse the AEM sites for the parent of the child pages you wish to display in the list. Leave empty to use current page
Tags/Keywords - The source tag value(s).
Match - Define the criteria for your tags.

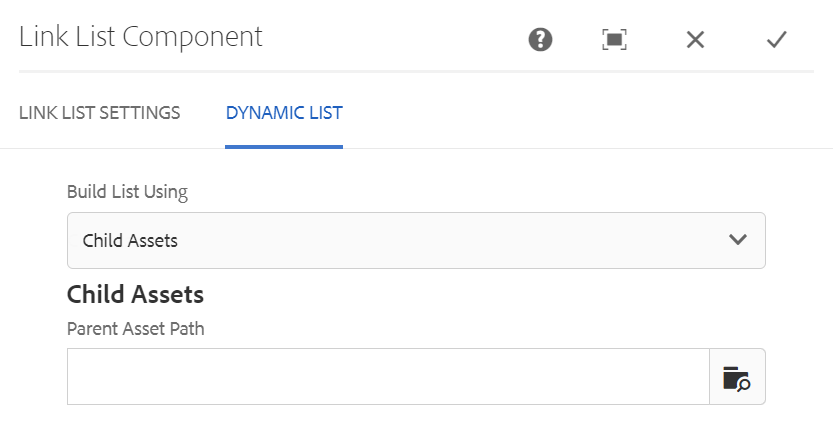
Build List Using - Child Assets is selected.
Parent Asset Path - Browse the DAM for the folder/parent of the child assets you wish to display in the list.

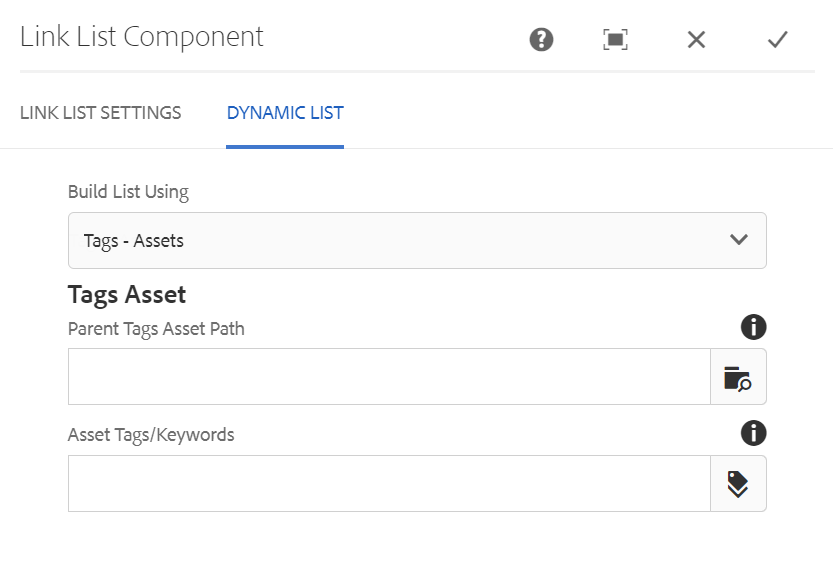
Build List Using - Tags - Assets is selected.
Parent Tag Asset Path - Browse the DAM for the folder/parent of the child assets you wish to display in the list.
Asset Tags/Keywords - The source tag value(s).

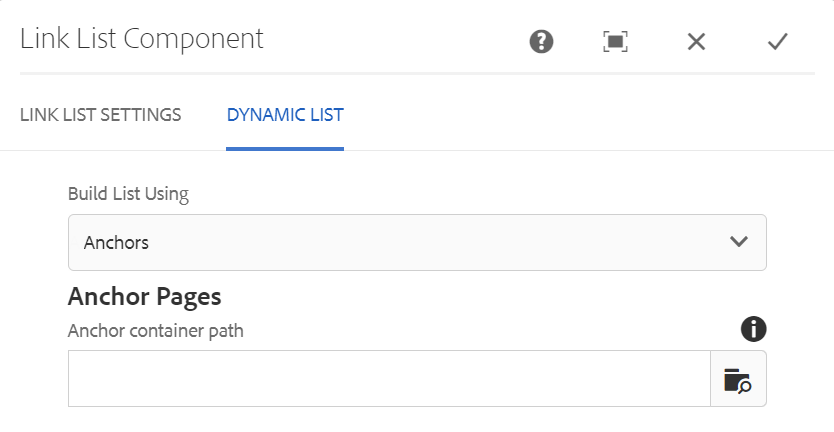
Build List Using - Anchors is selected.
Anchor container path - Leave empty to use current page. Otherwise this needs to point to a Page or a layout/grid containing anchor components.

Developer Resources
Expand the section below to see the Link List Component HTML output.