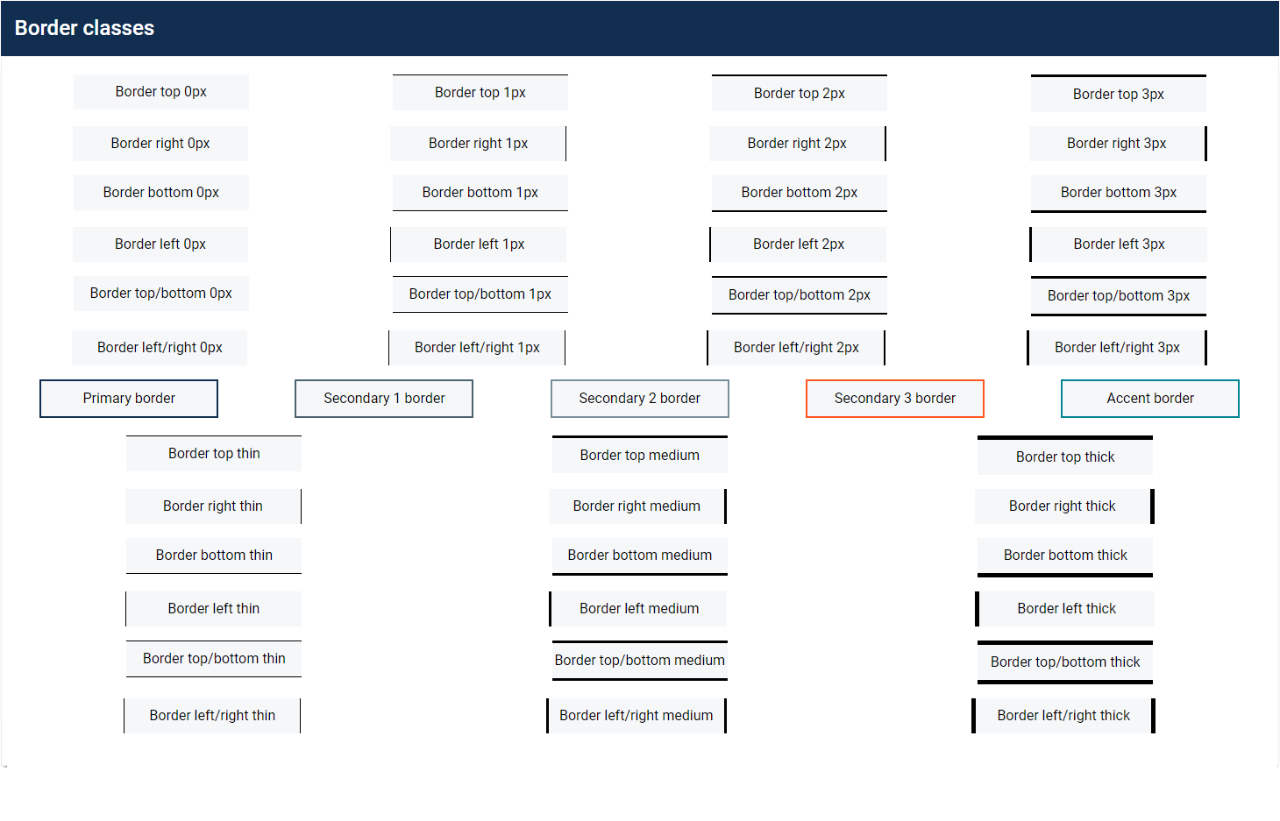
<div class="uscb-border-T-0">Border top 0px</div>
<div class="uscb-border-T-1">Border top 1px</div>
<div class="uscb-border-T-2">Border top 2px</div>
<div class="uscb-border-T-3">Border top 3px</div>
<div class="uscb-border-R-0">Border right 0px</div>
<div class="uscb-border-R-1">Border right 1px</div>
<div class="uscb-border-R-2">Border right 2px</div>
<div class="uscb-border-R-3">Border right 3px</div>
<div class="uscb-border-B-0">Border bottom 0px</div>
<div class="uscb-border-B-1">Border bottom 1px</div>
<div class="uscb-border-B-2">Border bottom 2px</div>
<div class="uscb-border-B-3">Border bottom 3px</div>
<div class="uscb-border-L-0">Border left 0px</div>
<div class="uscb-border-L-1">Border left 1px</div>
<div class="uscb-border-L-2">Border left 2px</div>
<div class="uscb-border-L-3">Border left 3px</div>
<div class="uscb-border-TB-0">Border top/bottom 0px</div>
<div class="uscb-border-TB-1">Border top/bottom 1px</div>
<div class="uscb-border-TB-2">Border top/bottom 2px</div>
<div class="uscb-border-TB-3">Border top/bottom 3px</div>
<div class="uscb-border-LR-0">Border left/right 0px</div>
<div class="uscb-border-LR-1">Border left/right 1px</div>
<div class="uscb-border-LR-2">Border left/right 2px</div>
<div class="uscb-border-LR-3">Border left/right 3px</div>
<div class="uscb-border-2 uscb-border-primary">Primary border</div>
<div class="uscb-border-2 uscb-border-secondary-1">Secondary 1 border</div>
<div class="uscb-border-2 uscb-border-secondary-2">Secondary 2 border</div>
<div class="uscb-border-2 uscb-border-secondary-3">Secondary 3 border</div>
<div class="uscb-border-2 uscb-border-accent">Accent border</div>
<div class="uscb-border-T-thin">Border top thin</div>
<div class="uscb-border-T-medium">Border top medium</div>
<div class="uscb-border-T-thick">Border top thick</div>
<div class="uscb-border-R-thin">Border right thin</div>
<div class="uscb-border-R-medium">Border right medium</div>
<div class="uscb-border-R-thick">Border right thick</div>
<div class="uscb-border-B-thin">Border bottom thin</div>
<div class="uscb-border-B-medium">Border bottom medium</div>
<div class="uscb-border-B-thick">Border bottom thick</div>
<div class="uscb-border-L-thin">Border left thin</div>
<div class="uscb-border-L-medium">Border left medium</div>
<div class="uscb-border-L-thick">Border left thick</div>
<div class="uscb-border-TB-thin">Border top/bottom thin</div>
<div class="uscb-border-TB-medium">Border top/bottom medium</div>
<div class="uscb-border-TB-thick">Border top/bottom thick</div>
<div class="uscb-border-LR-thin">Border left/right thin</div>
<div class="uscb-border-LR-medium">Border left/right medium</div>
<div class="uscb-border-LR-thick">Border left/right thick</div>