Text Core
The Text Core component is a text-composing component that offers rich text editing and formatting options.
Usage
The Text Core component is used to place body text onto an AEM page. It offers a robust rich text editor that allows for easy text editing.
The Edit dialog features in-line editing with limited options.
The Configure dialog features full-screen editing with full functionality.
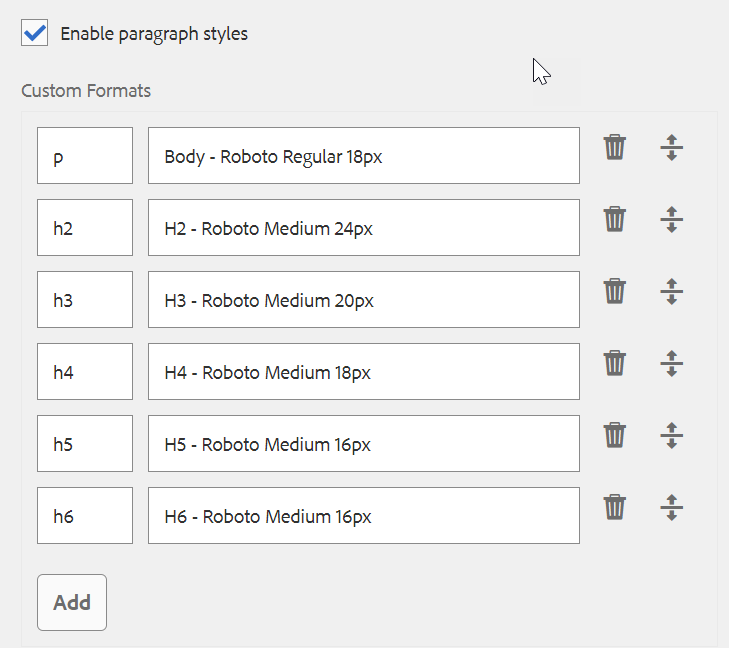
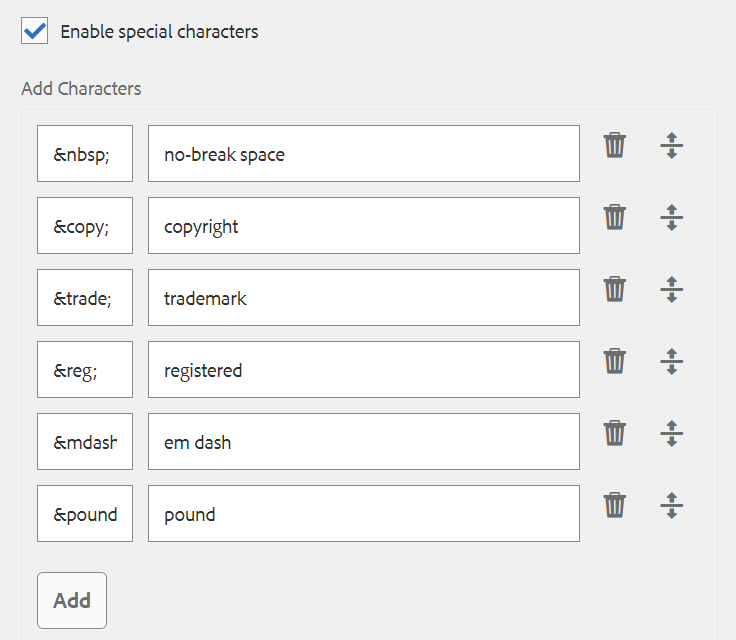
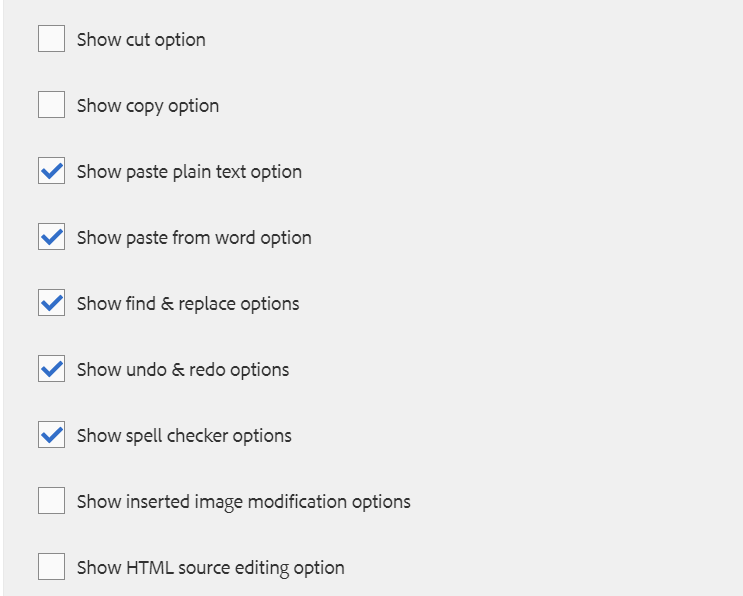
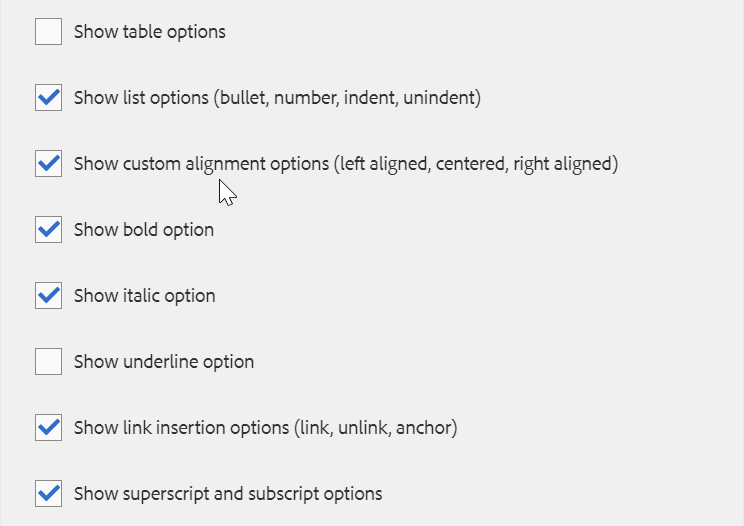
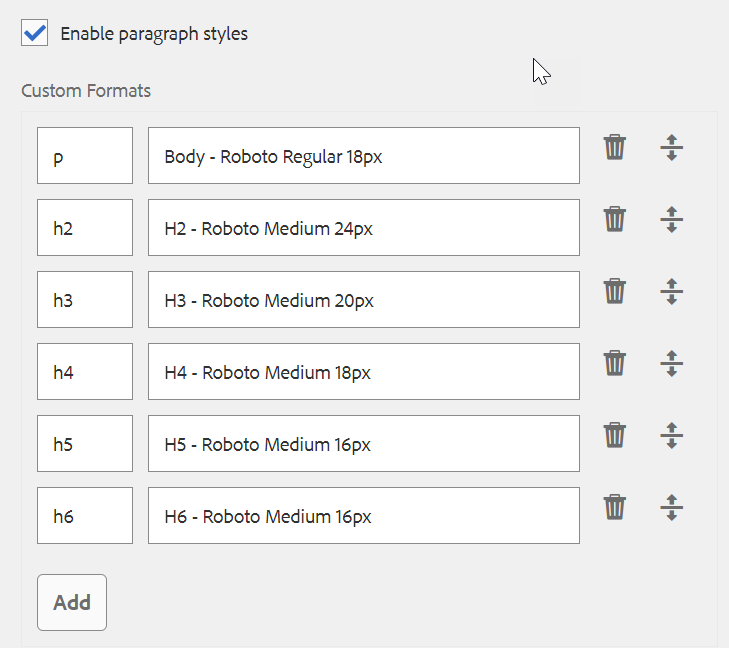
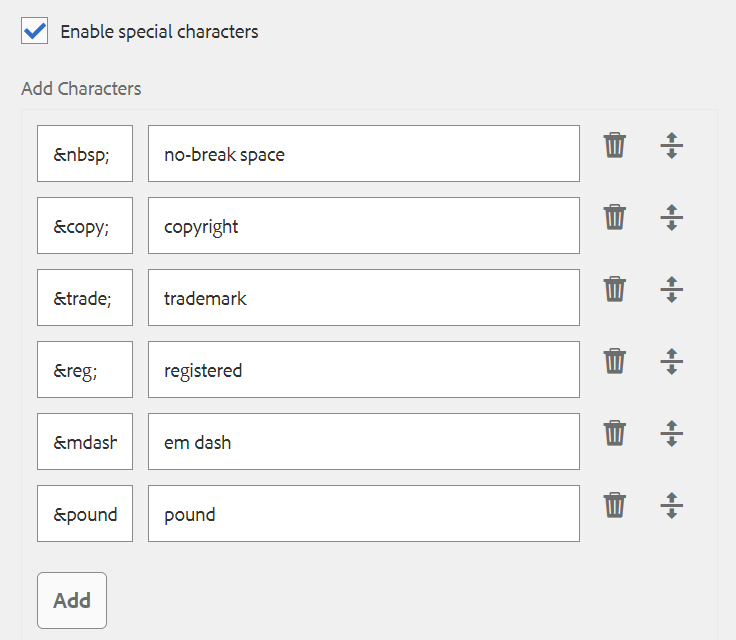
Using the Design dialog, text formatting options such as headings, special characters, and paragraph styles can be configured for the template for the content author.
Edit Dialog

The Edit dialog features simplified, in-line editing with limited options.
Properties and Styles must be configured for this component in the Design dialog in order for them to be available to authors.
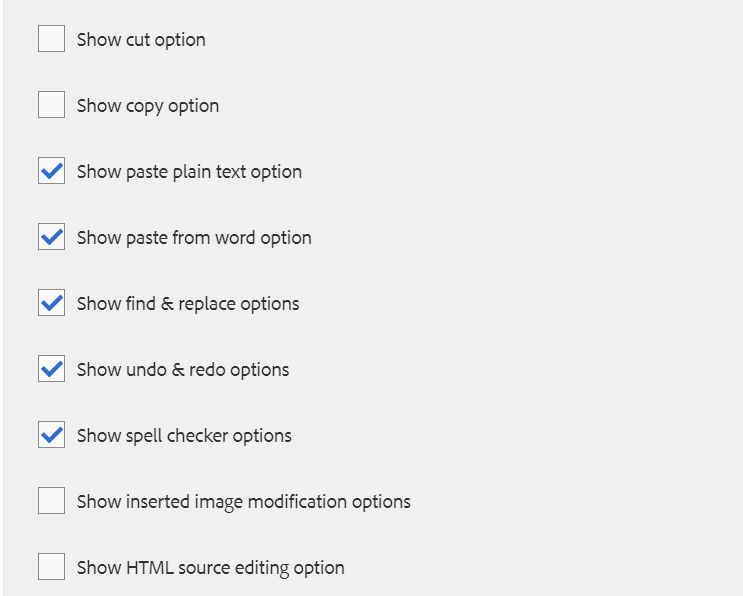
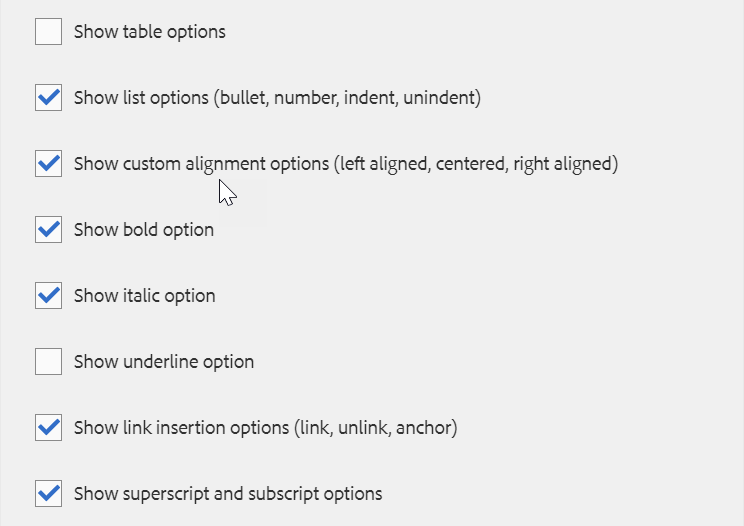
Below are the formatting options typically available on the in-line editor along with an explanation of their use.
Configure Dialog

The Configure dialog features full-screen editing with full functionality.
Properties and Styles must be configured for this component in the Design dialog in order for them to be available to authors.
Tab: Properties

The Properties tab of the Configure dialog offers the standard rich text formatting tools a user would expect to compose text.
Properties must be configured for this component in the Design dialog in order for them to be available to authors.
Below are the formatting options typically available in the Properties tab along with an explanation of their use.
Tab: Styles

The Text Core component supports the AEM Style System.
Use the drop-down to select the styles that you want to apply to the component. Selections made in the Configure dialog have the same effect as those chosen from the component toolbar.
Styles must be configured for this component in the Design dialog in order for the drop down menu to be available to authors.
Examples
View these examples on the public site:
Examples by Template
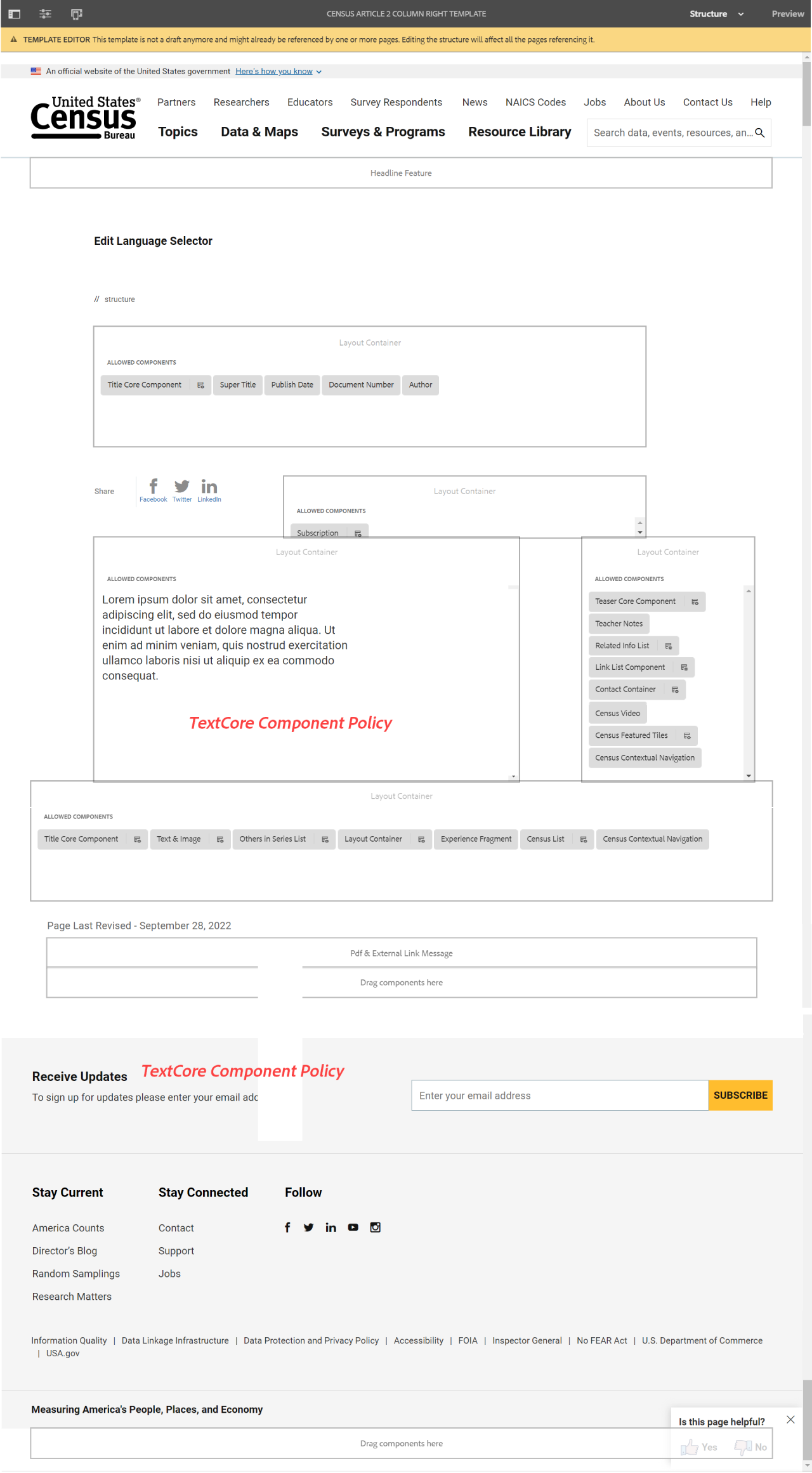
Census 2 Column Right